Archive of 2017 Course Materials.
Home. // Assignments/Grading. // Schedule. // Policies.
Schedule
Week_00
-
17 JAN 2017 Course introductions: Who am I? Who are you? How did we get here? Where are we going?
-
19 JAN 2017
Getting setup with GitHub, getting familiar with Markdown, and getting going on some lab assignments.- Before Class
- If we didn’t finish in class, create a github account and send me your “@” github username.
- Complete this markdown tutorial.
- Write a brief “how did I get here” explanation. In a header, include your name, your major, your hometown, something you enjoy doing outside of class, and the name of the farthest place from Wooster you’ve travelled.
- Before Class
Week_01
-
24 JAN 2017
Examining DH projects- Before Class
- Make sure you’ve posted your GitHub ID in the Week One Moodle thread.
- Make sure that you completed the “how-did-i-get-here” assignment on GitHub.
-
Make sure you’ve scheduled a meeting with me for 23-25 JAN (if possible). If it’s not possible, book 26 or 27 JAN.
- Read “Evaluating Multimodal Work, Revisited” and come preprared to discuss what’s important in evaluating digital (humanities) projects.
- Spend some time clicking through projects on the DH Awards site. Have a look at results for 2012, 2013, 2014, and 2015. Jot down a few projects, sites, tools, etc that you find interesting. What is interesting about them? Are they useful? (Is that a fair question?)
- Create a Codecademy account and get started on the “Make a Website” course.
- Before Class
-
26 JAN 2017
So, the caveat here: building a website is not, in and of itself, a DH project. We’re going to do it anyway. I’ll explain why. We’ll begin a project – hacking together a personal/professional site –that’ll be due on 9 MAR 2017.- Before Class
- Complete the “Make a Website” course on Codecademy.
- Review templates on HTML5up. Look at the live demos. Think about the kinds of information you’d want to have on a personal/professional site. (Here’s mine, fwiw.) Come prepared to develop those ideas.
- Before Class
Week_02
-
31 JAN 2017
Workshop: working on our websites in class. Prototyping and getting the framework in place.- Before Class
- Review the HTML5up templates and narrow down to one or two that you’d like to develop. Make sure that your decision is infomed by the information that you want to post there and not just the aesthetics of the site.
- Come to class with notes about your rationale for the choice of template. What is the goal of your site? Who’s the audience? How does the textual information you’d like to include work toward your goals? How do the outward links inform those goals? I’ll be making rounds to chat about your choices and the reasons behind them.
- Explore a little about GitHub Pages; this is the means by which we’ll publish your website.
- Before Class
-
02 FEB 2017
Thinking about the “work” of Digital Humanities as a discipline and in its representative projects.- Before Class
- Read Alan Liu, “Where Is Cultural Criticism in the Digital Humanities?” (in Debates in the Digital Humanities, 2012), Stephen Ramsay’s response to it, and Liu’s response to that response.
- Draft and post a 35-word reflection on the trilogy. What is your takeaway from this conversation? What can we glean from it that informs our goals for this course, both individually (i.e. your goals) and as a community.
- Post your reflection in our course GitHub repository. That means compose it in Markdown and experiment with styling.
- Navigate to the “class-journals” directory and remember our process:
(1) Create a Branch (name it something descriptive, live “adding reflection for Liu Piece” or “adding Leopold’s reflection for 2 FEB.”). (2) Here’s the tricky (?) part. Create a markdown file called “[lastname]-liu-reflection.md” within a new directory that is just your last name. If you get stuck, here’s a hint.
(3) Be sure to make commits along the way that very briefly describe what you’ve done. (4) When you’re happy with it and want to submit it, create a pull request and merge your branch into the “master.” be sure that you’re able to merge without conflicts!
- Before Class
Week_03
-
7 FEB 2017
In-class Time to work on our websites, and introduction of our Digital Humanities Project Review.- Before Class
- Install a text editor, like Sublime Text, so that we can work on editing our websites locally on our machines.
- Before Class
-
9 FEB 2017
Close reading in/and digital humanities. Using a selection of sonnets as our basis, we’ll explore kinds of digitally-enabled close reading exercises. We’ll also examine an e-literature project that finds its meaning in a playful juxtaposition with canonical sonnets.- Before Class
- Create an account for Prism, a tool for social annotation. We’ll work with this in class.
- Review a subset of a series of sonnets (TBD, probably Shakespeare).
- Before Class
Week_04
-
14 FEB 2017
Introduction to text encoding using TEI (Text Encoding Initiative) standards.- Before Class
- Submit a Process Journal Entry (150 words) that reflects on your experiences with HTML and CSS, HTML5 templates, and the website project. If you’re new to HTML and CSS (or new-ish) you’ll have lots to write about (review the criteria in the assignment description). But if writing for internet browsers is old hat to you, talk about what you’re doing to push the edges of your experience with it: are you trying new technigues? how have you hacked the templates to do a little more of what you want? if it feels constrained, where would you like to take the assignment?
- Read An Even Gentler Introduction to XML.
- Read selections from TEI By Example:
- Sections 1-3
- Section 4.1 (only, not 4.2 etc)
- Section 5.1 (only, not 5.2 etc)
- If you want to work on your own machine, register for a trial license of Oxygen XML Editor. (It will also be loaded on the Lab machines, which you can use if you’d prefer.) Don’t do this too far in advance; I may need to get a site license which will complicate things. I’ll confirm before this week.
- Before Class
-
16 FEB 2017
Hands-on text encoding with TEI.
Week_05
-
21 FEB 2017
More hands-on text encoding with TEI. We’re going to be encoding those sonnets, so have a gander at the TEI by Example module on poetry.- Before Class
- Submit your Digital Humanities Project Review. Remember to follow the instructions for submission listed in the prompt.
- Make sure that you have the Oxygen XML Editor running on your machine and that you’ve created a new XML document that uses TEI P5 encoding (we did this in class). If you haven’t done so, paste in the two sonnets from the resources folder on our class Github repo.
- Before Class
-
23 FEB 2017* We’re going to pause to take stock of where we are at this moment. If all goes to plan we’re about to start doing more and more complicated things, so let’s take advantage of the fact that we’ve recently reflected on our website builds and we’ve just finished thinking about what DH projects are made of. Today we’ll reflect on a big question: what is DH.
I don’t see this as an exercise in defining digital humanities, but more akin to a reflection on what it means to be doing the work of a digital humanist. Let’s take that prompt broadly and take time to reflect on that in class today.
- Before Class
- Visit the What is Digital Humanities site and refresh a few times. This was designed as a part of the Day of DH a few years back. What do you notice?
- Read Chapter One (pp 3-16), Humanities to Digital Humanities, in the 2012 Digital_Humanities by Burdick, et al. I want us to couch this article in some of the conversations we’ve had thus far and to frame our engagement with the prompt – what does it mean to be doing the work of a digital humanist? – as a conversation with this article, the site, and indeed the wikipedia defintion linked above.
- Craft a 50-word response to get us started. Upload it using the submission process indicated on the process journals page. Use the assignment name
[lastname]-whatisdh.md.
- Before Class
Week_06
- 28 FEB 2017
Today we’ll talk through the next couple of weeks – including the recently posted expectations for your website project – and then work on the platform for getting our websites up and running, GitHub Pages.- After Class
A few of the links, etc that we went through or worked on in class today.- We downloaded GitHub Desktop including the command-line tools package.
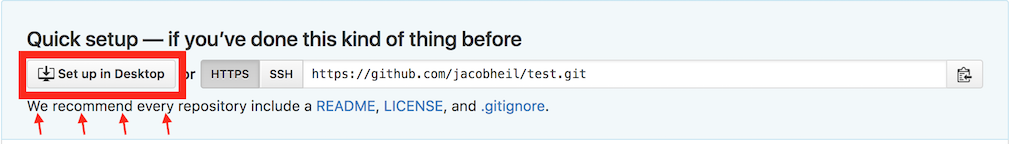
- Using the web interface (i.e. our github on the internet) we created a repository called
my-username.github.io, we made it public, and we started it without areadme. - If we were able, we then selected “set up in Desktop” and skipped the next step.

- OR we navigated back to our GitHub Desktop, launched after install, and (using the little plus in the upper left-hand corner) cloned the
my-username.github.iorepository to our desktop! - Then we located the files we’ve been working on for our website designs – the copies on our own computers – and copied those files into the folder for our new
my-username.github.iorepository. - Using the GitHub desktop, we committed that change to our (now local) git repository.
- With the changes committed, we published (or synched depending on how we initiated the clone) our commits. This synchronizes our local changes with the GitHub cloud – it “pushes” them – so that when we now navigate to
https://my-username.github.iothe internet should show us a website. - We we don’t want the internet to show our websites yet, we can rename our
index.htmlfile and create a newindex.htmlfile using the “Under Construction” code in the Class resources.
- After Class
-
2 MAR 2017
Today we’ll talk about and explore humanities datasets: where we might find them, some problems with them, and some strategies for tackling them.Useful link for class today: a guide from the library on Discovering Datasets. Look on the right (or scroll a little) for specifically(-ish) humanities data.
- Before Class
- As promised, I’ll ask that you think about a poet or author whose work is in the public domain (tl;dr: that means it was published before 1923).
- Maybe check Project Gutenberg to see if a plain text version is available. You might also check the Internet Archive but (a) use the advanced search and enter your author as “Creator” and the “plain text” might be called “full text” and listed along the right-hand side of the screen.
- Before Class
- After Class
- Here’s a link to RegEx 101, and specifically to the RegEx that we were working on to clean up The Wasteland. It’s a great little website because it shows you the explanation on the right-hand side of what each element of the regular is doing.
- Here’s the regular expressions cheatsheet to which I referred as well.
Week_07
-
7 MAR 2017
We’ll continue to build up our (in this case textual) humanities datasets by cleaning and processing. If all goes according to plan, playing around with some Python scripts using some pre-cleaned textual data and the textual data that we spruced up last week.- Before Class
- Navigate to Python Anywhere and sign up for a “Beginner” account.
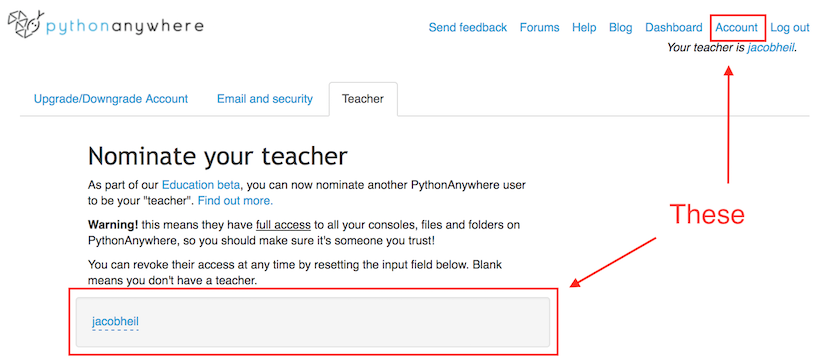
- Once you have an account, you can go to “Account” and select the “Teacher” tab and nominate me as your teacher; my username is
jacobheil. This will let me see your “console” there (and give you files, etc.).

- Take a look at some of the twitter bots created in the 52 Bots Project. You’ll notice links to the Github repos for all of these. Just in case you want to try to hack some of them for your own means. Like for a class project. Or something.
- Before Class
-
9 MAR 2017
Again, if all goes according to plan, more of the same with python. But we’ll also contextualize this work by looking at critical uses of bots and bot culture.- Before Class
- Submit your website project before class (else it’s late!)
- Read Mark Sample’s “A protest bot is a bot so specific you can’t mistake it for bullshit”. Follow links out to look at the bots that he’s referencing. Some are also on this list of his bots.
- Take a look at @clearcongress and read Zach Whalen’s remarks about it from the 2014 Bot Summit. (That was a thing that happened, yes.) Article wonk-factor: 2
- The have a look at @congressedits and read Ed Summers’ remarks on it. This one is a little more of a walkthrough of the process and the idea behind it. Article wonk-factor: 3
- Before Class
Week_08
Spring Break
Week_09
Spring Break
Week_10
- 28 MAR 2017
Sadly, no class meeting today. Many humble apologies for the inconvenience, folks.- You might use this time to complete the Midterm Course Evaluation (once it’s opened, if it’s opened) or to get a jumpstart on the reading for Thursday.
- Additionally, please take a moment to check on some of your
.mdfiles to make sure the formatting is holding up. As I’ve been grading the DH Project Reviews, for example, some of them seem to have lost some spacing elements that have compromised the formatting. I know that, for the majority of you, these were formatted properly and that it’s not your fault. I’ve been able to grade the content but please take a moment to remedy this glitch so I can accurately evaluate the aesthetics as well. (And if your formatting was incorrect to start with, consider this a chance at a do-over.)Note: Changes to the *content* will not be considered, since I've already graded that aspect of the assignment.
-
30 MAR 2017
Today we start to talk about and work through “Distant Reading” in earnest. We’ll start by learning a little about distant reading, and we’ll discuss the Moretti chapter that you’ve been assigned. Time permitting, we’ll do some distant reading of our own.- Before Class
- Read Moretti, Style, Inc. from his Distant Reading and be prepared to answer discussion questions about this and to discuss it in class.
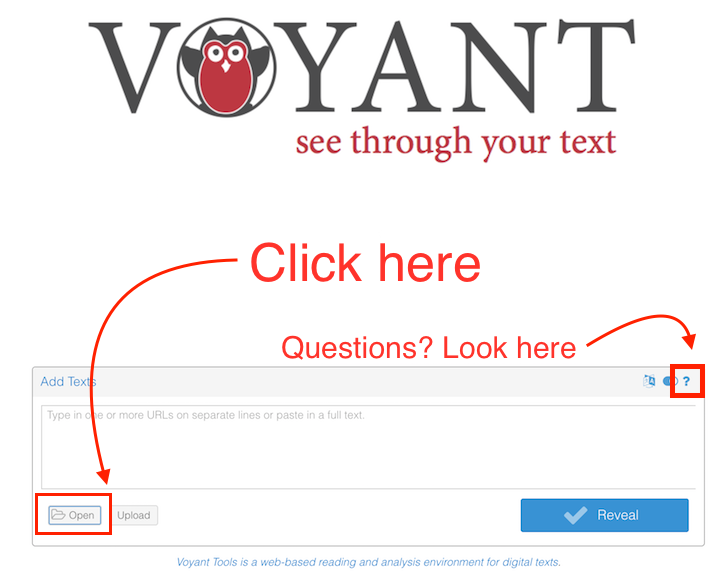
- Have a look at Voyant. You can paste text into the window or upload a file. You can also upload an Austen or Shakespeare dataset to play around with by clicking “open” (see screen grab below). If you have questions, click the question mark in the upper right corner of the “Add Text” box. Heads up: you’ll also have a Voyant-based homework assignment due next week.

- Before Class
Week_11
-
04 APR 2017
More on distant reading methods and topics, including critiques of the practice. We’ll talk a little more about Moretti, and supplement that with readings from Stanley Fish and Ted Underwood.-
Before Class
- Read and be prepared to discuss Franco Moretti, “Operationalizing”.
- Read and be prepared to discuss Stanley Fish’s Mind Your P’s and B’s, a riposte to the notion of “distant reading”
- Read and be prepared to discuss Ted Underwood’s Seven Ways Humanists are Using Computers to Understand Text.
-
-
06 APR 2017
Turning some theory into practice! We’ll talk about your Voyant explorations and, time permitting, have a look at topic modeling up close.- Before Class
- Complete your Voyant Exercise and be prepared to present your arguments along with your classmates in class today. Not formal presentations, mind you, but presentation by way of participating in class discussion and contributing your findings.
- Before Class
Week_12
We’ll build a timeline of computing history, vis-a-vis DH.
-
11 APR 2017
Histories of DH 1: Teena Rochefort Smith and Ida Lovelace- Before Class
- There won’t be any formal reading for today, but you will benefit from some informal browsing. (And, in the name of openness, I’ll give you some pages that you can have for reference either before or after class.)
- Have a look at the example timeline, Women in Computing, on the Timeline.js intro page. (We’ll work with the tool, but the example timeline informs our subject matter for the day.)
- For Rochefort Smith, you can have a look at Furnivall’s Memoir of her and at her Four-Text Hamlet. Page through the latter; I want to think with you about how this volume is akin to markup (like TEI, which we discussed way back in the third week of the semester). For the former, the brief biography, download (or open in the browser at least) the PDF copy linked along the right side of the page linked above. Browse the whole document – it’s 35 pdf pages in all – just for the images and to read anything that catches your eye. (Plenty to talk about re: the male writer writing his female student’s “memoir.”) Read at least p.18 of the PDF (it’s p.5 of the original) to get a sense of her contribution.
- For Ada Lovelace, you can have a look at her Wikipedia page if you’d like a little context. We’ll be talking about her role in the history of computing.
- Before Class
-
13 APR 2017
Histories of DH 2: Hypertext, or Prescience in DH
NB: We should read the texts for today as primary documents in the histories of computing and DH, not as references. These are textbooks; they’re artifacts. We should read them through the historical lens of their respective contexts, but we should feel free to critique their rhetoric (e.g.) insofar as such critiques are handy for situating these readings in a history of DH.- In Class
- We’ll work on a Timeline Exercise.
- Before Class
- Read Vannevar Bush’s 1945 Atlantic article, As We May Think.
- Selected readings from Ted Nelson’s (1974) Computer Lib/Dream Machines (PDF posted to the Course Moodle). This is a weird, weird book and it’s not so easy to read. Some tips:
- use the zoom feature on your PDF reader of choice.
- Scan the whole thing (only need to read what’s below) to get a sense of what’s going on.
- A for real content alert: avoid pages 49 and 84 (in the PDF numbering) if you might be triggered or merely find distasteful crude, computer generated images of women.
- From Computer Lib read 2, 3, and 8, also 64 (just part on “Computer Dating” bc wow)
- From Dream Machines read 117-118 (on Hypertext), 126-7 (on Parallel Text), 129 (on Xanadu), and 131 (just the “Minifesto”)
- In Class
Week_13
You’ve already done a good deal of thinking about the visualization of textual data: spreadsheets do this, Voyant does this, and some of the projects that you reviewed earlier this semester touched on it. This week we start a two-week toe-dip into DH Data Viz. We’ll read a little from Scott Weingart, we’ll play in a tool called Cytoscape.
-
Compose a 500-word Class Citizenship Reflection and submit it to Moodle anytime up until Monday, 24 APR at 3:00. I’ll mention this in class, but you can read a little about the expectations for the Reflection in the Assignments tab, and about participation in the Policies tab.
- 18 APR 2017
Data Visualization 1: Introduction- Before Class
- Complete one row of your own on our timeline (see the Timeline Exercise for more info).
- You don’t have to enter the rows in chronological order; Timeline will order them based on the date.
- If someone steals your idea, maybe think of a new one? There are plenty. (Also, incentive to do your row sooner rather than later, right?)
- So that we know who did what, at the end of the text that you enter in the “Text” column, paste this code:
<br><br><em>Posted by [yourName]</em>
You can see this in a few of the examples from Thursday.
- Read Scott Weingart’s Demystifying Networks, Parts I & II.
- Try to download Cytoscape and come to class with your questions or with any issues with the download. We might not get to the tool today, but this will help us troubleshoot in advance of class on Thursday.
- Complete one row of your own on our timeline (see the Timeline Exercise for more info).
- Before Class
- 20 APR 2017
Data Visualization 2: Working with Cytoscape- Before Class
- As per your Final Project prompt, please submit your project proposals to me. Just to change it up, let’s do these the semi-old fashioned way: you have an “Assignment” in the Moodle for this week; upload a document to this assigment. It’s due before class and will be late if turned in at 9:31.
- I’ll post or link to a dataset for us to explore using Cytoscape. You should download it somewhere for easy access during our workshop in class.
- If you have problems getting the program to open on your machine, make it a point to come by my office hours on Tuesday afternoon or Wednesday morning.
- This is your Cytoscape Assignment
- Before Class
Week_14
We’ll continue to work in the visualization of humanities datasets, but this week we’ll get into our collaborative project with Prof. Jacob’s class.
Before Monday 24 APR at 3pm you should submit your Citizenship Reflection to Moodle. It’s a text entry block, so you just type your text in there and submit. Probably you’ll want to compose in, say, Sublime Text and then paste it into the assignment when you’re ready. #protip
-
25 APR 2017
Data Visualization 3: Working on visualization projects using organic, free range humanities data! -
27 APR 2017
Data Visualization 4: Joint Class Meeting with Prof. Jacob’s Class. We’ll meet in the CoRE’s Cube (glass enclosed space, you know the one) during class time.
Week_15
The Final Week. We’ll spend this week finishing and presenting our Final Projects.
-
2 MAY 2017
Project Presentations 1: Depending on where we are and how many projects we have, but we’ll probably be getting into your presentations of your final projects. -
4 MAY 2017
Project Presentations 2: Second verse, same as the first… probably into presentations of your final projects.
Week_16
Any outstanding assignments must be completed by noon Monday, 8 MAY 2017.

An Introduction to Digital Humanities by Jacob Heil is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.